philip loubere
The term interactive is often applied loosely to a variety of online elements. Generally it means any object that has some controls allowing the user to modify the appearance or behavior of a visual element on a digital platform.
Interactive graphics are not that common on the Web. Most sites present information statically, using only text and photos (or videos), with occasional static graphics.
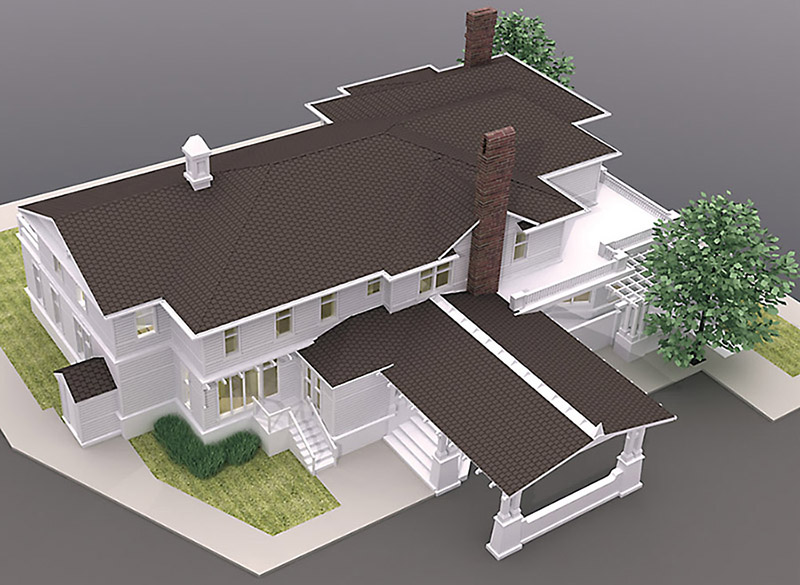
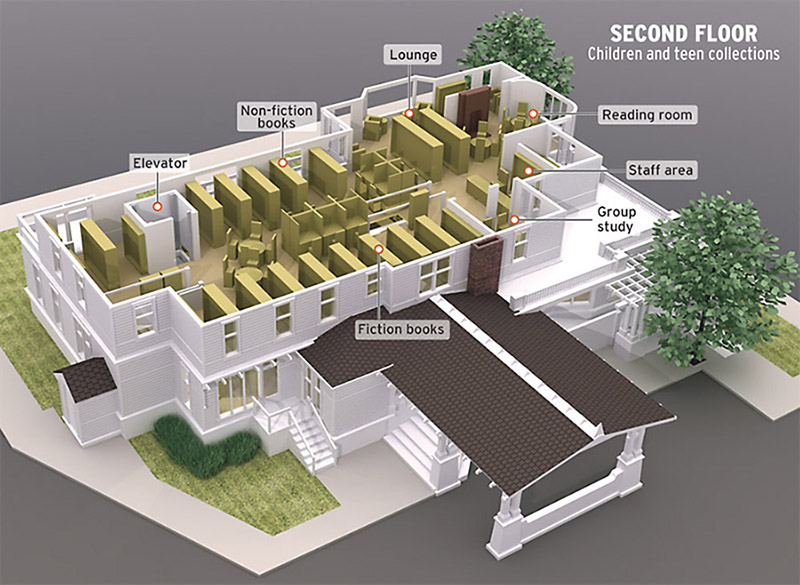
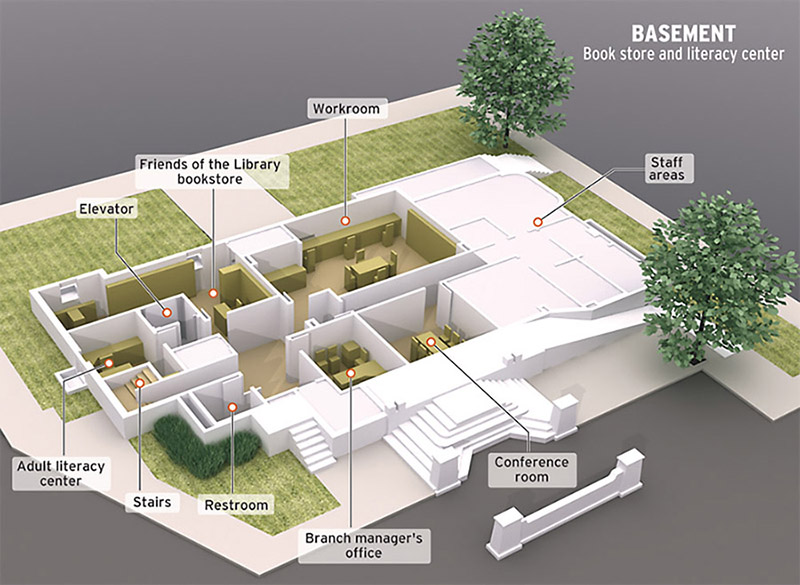
It is possible, however, to make fairly simple interactive graphics that better convey information than static graphics. Here is a graphic I did for The Orange County Register a while back in 2008. I made a static version for print and an interactive version for their website. At the time, the standard technology was Adobe Flash, which is no longer supported by browsers. The version shown here is running on a Flash simulator called Ruffle (it will take a few seconds to load. On older browsers it won’t load at all).
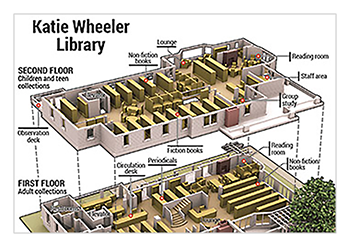
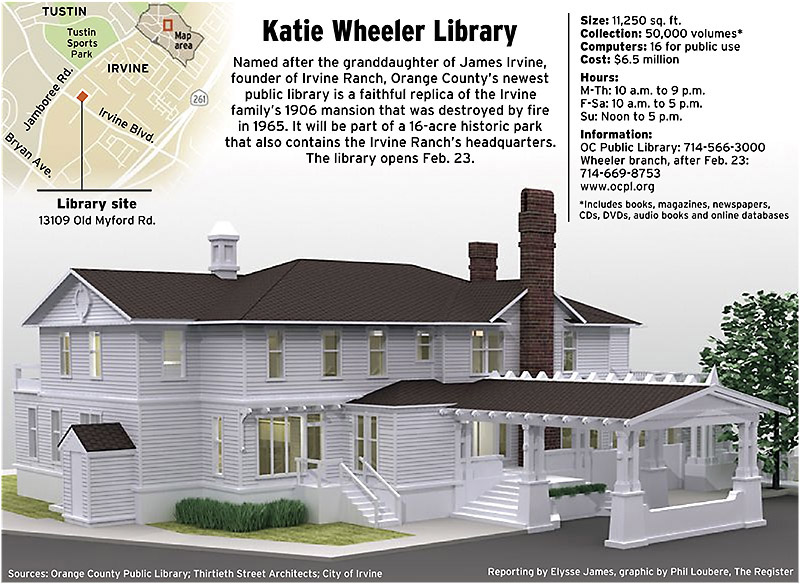
WHEELER LIBRARY
Graphic and text: Phil Loubere
Reporting and accompanying story: Elysse James
The Orange County Register 2008
Using a Flash emulator isn’t a good idea, however. There are Web hosting services that won’t properly support it, and in some cases it might not work. The current way to do interactives is using Javascript, which will work in any modern browser (as long as the user hasn’t disabled it).
Here is the same graphic recreated using Javascript:





Showing and hiding different sections is a basic but effective way to make information more appealing and easier to understand. Rollovers, or hover states, in which something appears when the cursor is moved over a part of the graphic but without clicking, can also be done, but is more problematic with mobile devices, which don't have cursors or hover states, and will still require a click to activate.
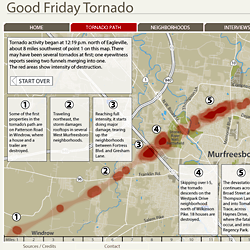
These two sites also work interactively through the use of Javascript:
Videos can also be embedded in a Web page. Before HTML5, it was easier to upload videos to a social media platform such as YouTube or Instagram, and simply link to that, and that’s still the most common practice. This is certainly easier, but doing so cedes to a degree ownership of the video to that social media platform, which can do things such as run ads over the video.
Now it’s fairly simple to embed videos in your site. This also allows greater control over the style and appearance of the video, and it’s even possible to alter the controls and behavior through Javascript.
Here’s a short video I shot of surf on the California coast. It’s embedded in this page. The controls will vary a little depending on which browser you’re using.
Here’s the same video with a custom interface with controls that work through Javascript.